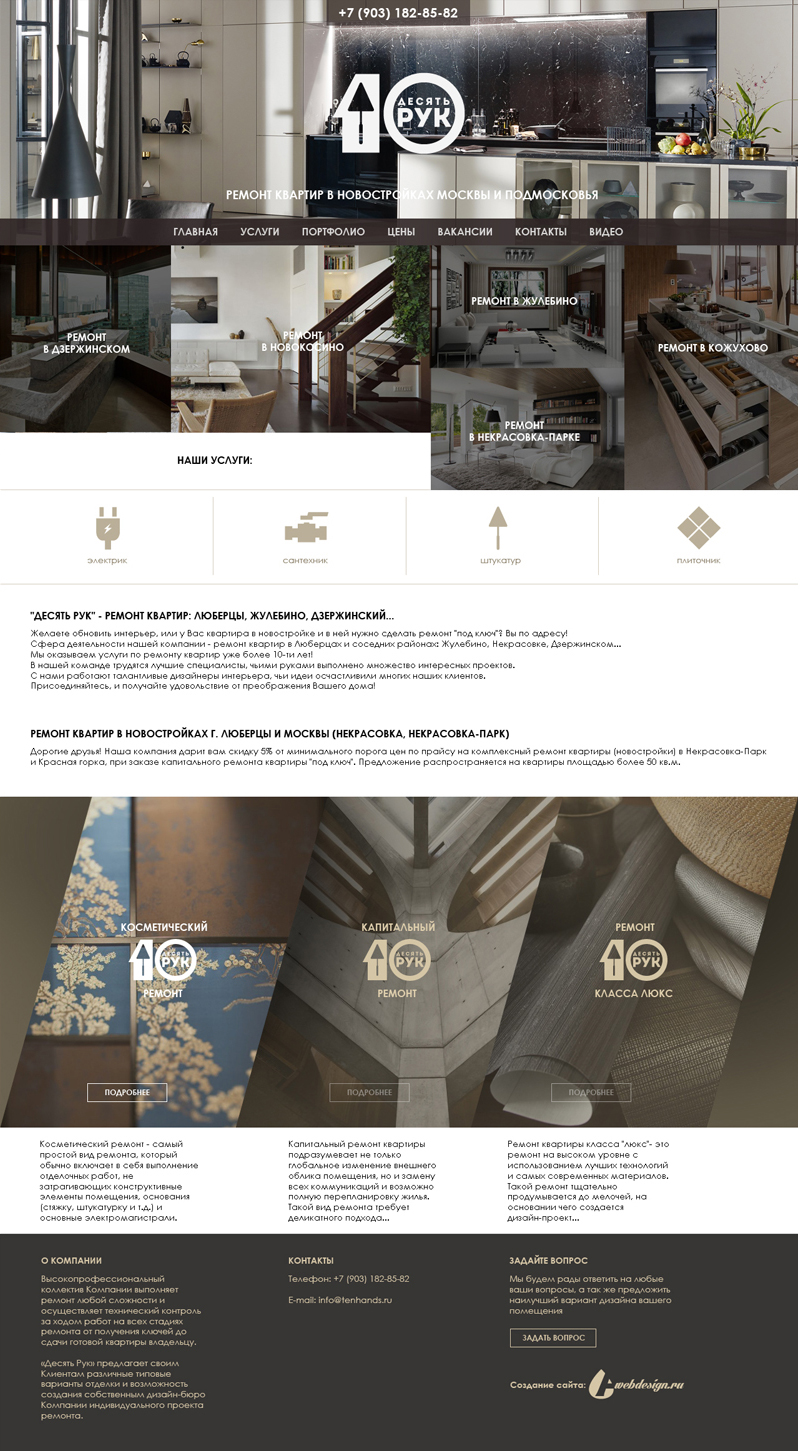
Сайт предназначен для фирмы, которая занимается элитным ремонтом в Москве и Подмосковье.
Адаптивная верстка, кроссбраузерный, кроссплатформенный сайт.
На сайте используется три шаблона.
В портфолио – горизонтальный скроллинг с помощью jQuery и HTML5. Размер картинок по высоте и вертикальному положению адаптируется под высоту браузера. При переходе на планшетный или мобильный режим, горизонтальный скролл сменяется на обычный вертикальный.
Левое дополнительное меню с помощью ява-скриптов разворачивает те подпункты, которые относятся к активному в данный момент разделу.
На главной странице – jQuery-CSS3-анимация (при наведение на кубики с ремонтами, они увеличиваются и меняют прозрачность).
Был разработан также логотип и визитки, то есть полный бренд-пакет, айдентика.
Чтобы заказать сайт или редизайн – напишите на riparto@gmail.com.